Vue 安装
VUE安装
方式一,CDN直接引入
1 | <!-- 开发环境版本,包含了有帮助的命令行警告 --> |
方式二,NPM安装
在终端中执行下面命令
1 | # cd 到你项目所在的目录 |
1 | <!-- html中引入 --> |
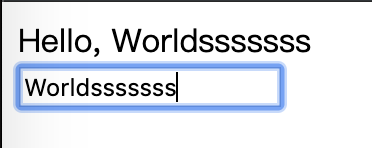
实例 hello world
示例:当input框输入任何内容就会直接显示出来
1 |
|

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jaytp@qq.com
文章标题:Vue 安装
文章字数:321
本文作者:Aaron
发布时间:2019-11-30, 11:44:12
最后更新:2019-11-30, 12:36:47
原始链接:http://blog.linuxerbulo.com/2019/11/30/Vue-%E5%AE%89%E8%A3%85/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

