vue过度动画和自定义指令
过度动画
元素在显示和隐藏时的动态效果,常用的效果都是有css实现
- 在css中操作transition或animatio达到不同效果
- 在目标元素添加父级元素
,通过父元素自动应用class类名达到效果 - 过滤与动画时,会为元素动态添加相应css
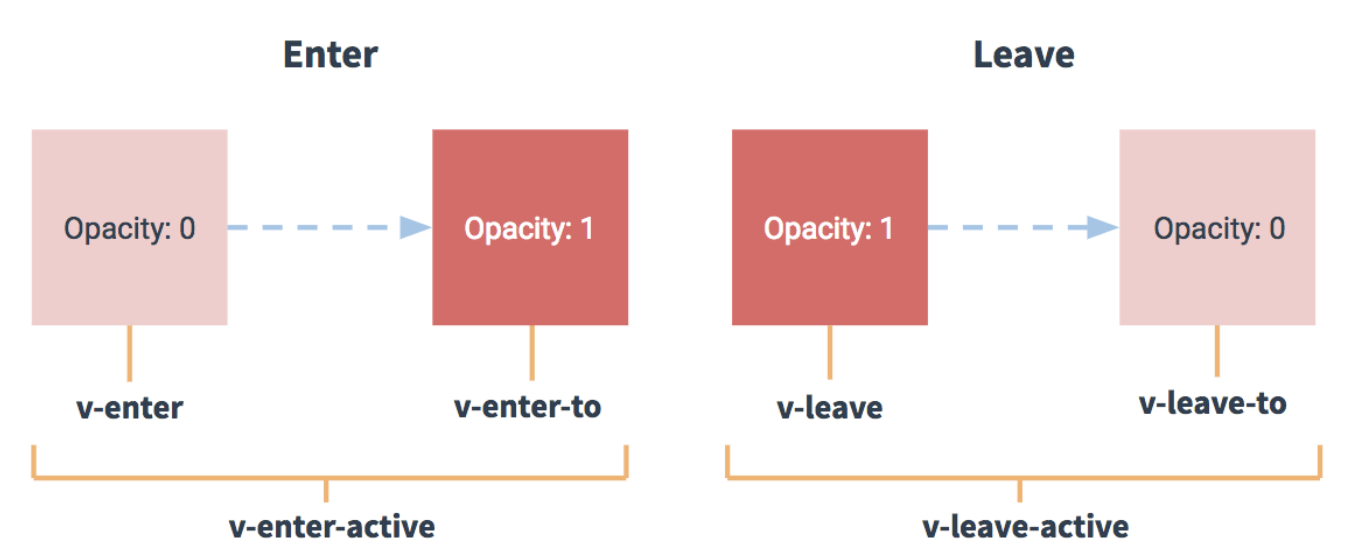
- xxx-enter: 定义显示前的效果
- xxx-enter-active:定义显示过程的效果
- xxx-enter-to: 显示后的效果
- xxx-leave: 隐藏前的效果
- xxx-leave-active: 定义吟唱时的效果
- xxx-leave-to: 隐藏后的效果

1 | <head> |
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jaytp@qq.com
文章标题:vue过度动画和自定义指令
文章字数:288
本文作者:Aaron
发布时间:2019-12-03, 22:56:22
最后更新:2020-01-01, 22:40:46
原始链接:http://blog.linuxerbulo.com/2019/12/03/vue%E8%BF%87%E5%BA%A6%E5%8A%A8%E7%94%BB%E5%92%8C%E8%87%AA%E5%AE%9A%E4%B9%89%E6%8C%87%E4%BB%A4/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

